
Don't Take My Beans! post-release retrospective, part 2: release, advertising, and platform woes
This is part 2 of a retrospective/postmortem for our game Don't Take My Beans! Read part 1 here. You can download Don't Take My Beans! for free from Google Play. As I mentioned in part 1, development of Don't Take My Beans! took a few years, due to being our first major game development effort, and being done in our spare time. In my case that spare time was becoming more and more of a luxury, having gotten married in 2019 and then a baby due in fall 2022. Engagement and retention with each early access release were low, a problem I could never solve, and while I wanted our efforts to have the best chance of success as possible and still had ideas I wanted to implement, the time had come to ship.

Don't Take My Beans! post-release retrospective, part 1: development and testing
This is part 1 of a retrospective/postmortem for our game Don't Take My Beans!, which we fully released on Android on July 26, 2022. You can download it for free from Google Play. In the fall of 2017 my friend Thad Andreades and I decided to make a video game together. This would be the first proper game development project for both of us. A year prior I had released ARanormal, an augmented reality ghost hunting simulation for iPhone developed in Swift, though that was more of a tech demo/proof of concept than a full-fledged game. But I was a professional software developer, and he produced 3D animation for virtual reality, so we felt we had the necessary skills.

Unity: Strongly Typed Game Object Fields—How and Why
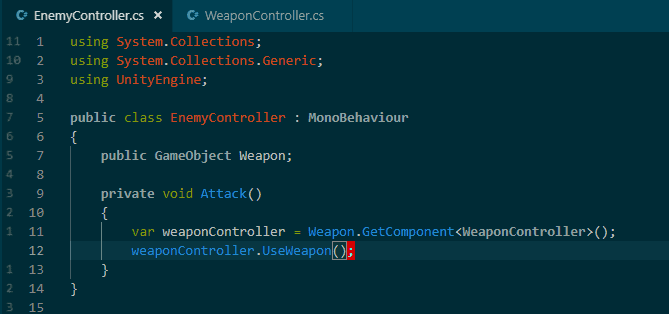
Often in Unity one game object in a scene must reference another. Unity lets us do this by adding a public field to a script, which we can then set within Unity's inspector to another object. For example, let's say we have an enemy object that needs a reference to a weapon object.
…And we're back
Hi there. Welcome to my software development portfolio, where I host my personal projects and opine about programming-related matters. If you scroll past this post, you may notice a large discrepancy in post dates. I originally created this site to break into the software development field, but I'm afraid that once I landed a position, updating this site took a low priority, and it fell into disuse. But lately I've begun pursuing some new personal projects, and I wanted a place to share them as well as my thoughts and findings while working on them. In particular, I've begun working with the Unity game engine, and I plan to document my learning process and share tips with other developers. So I've revamped this portfolio site, converting the entire thing to WordPress from the custom PHP I wrote way back when, and have begun migrating the old content over. So far I've brought over all my blog posts from before, but I'm still working on transferring my old projects. These will eventually find their way to the Projects page, and new projects will get posted there as well. In the meantime, I plan to begin writing new blog posts in earnest, so check back often for new content, or follow me on Twitter for the latest updates (and other assorted ramblings).
A .NET Dev Learns Unity, Part 1—First Impressions
Welcome to "A .NET Dev Learns Unity," a series of blog posts in which I explore the world of game development using the Unity game engine. I've wanted to get into game development for some time now, and Unity promises a robust, mature platform for creating both 2D and 3D games. Games can be published to an impressive array of platforms—Windows, Mac OS X, Linux, iOS, Android, web browsers, game consoles such as PlayStation 3 and Xbox 360, and more. And most compelling, from my perspective, is that it uses C# as a primary scripting language.
Beware Thread.FreeNamedDataSlot (and other tips regarding thread-local storage in .NET)
Recently I had to resolve an issue with a .NET data-access library storing data in thread-specific named data slots. The library used named data slots (via System.Threading.Thread's GetData and SetData methods) to store static variables without sharing them between threads. But when using this library in a WCF service called by two programs at the same time, a problem occurred: after one program finished using the library, the second program failed.
Setting the body element's id attribute to use page-specific CSS rules
Sometimes a web design requires CSS rules specific to a page. Perhaps you want to highlight the current page in the site navigation, or change the typography to match a page's theme. You could write a separate CSS file containing such rules for each page, but this can lead to writing the same or similar rules in multiple places, violating the DRY principle and making maintenance error-prone. Also, if your site has a lot of pages, or if one script can generate different pages depending on user input, creating CSS files with rules specific to each may be undesirable or impossible. But there's another way: setting the id attribute of the page's
element, and writing CSS rules specific to elements with that id.


